
A little earlier this year, I mentioned that I was building an indieweb real estate website.
Preparing a home for sale is more difficult than I’d accounted for. Digging our worldly possessions out of it, and then ensuring that the house was in the best shape it could be, took a lot of time. And in the meantime, a lot of life happened.
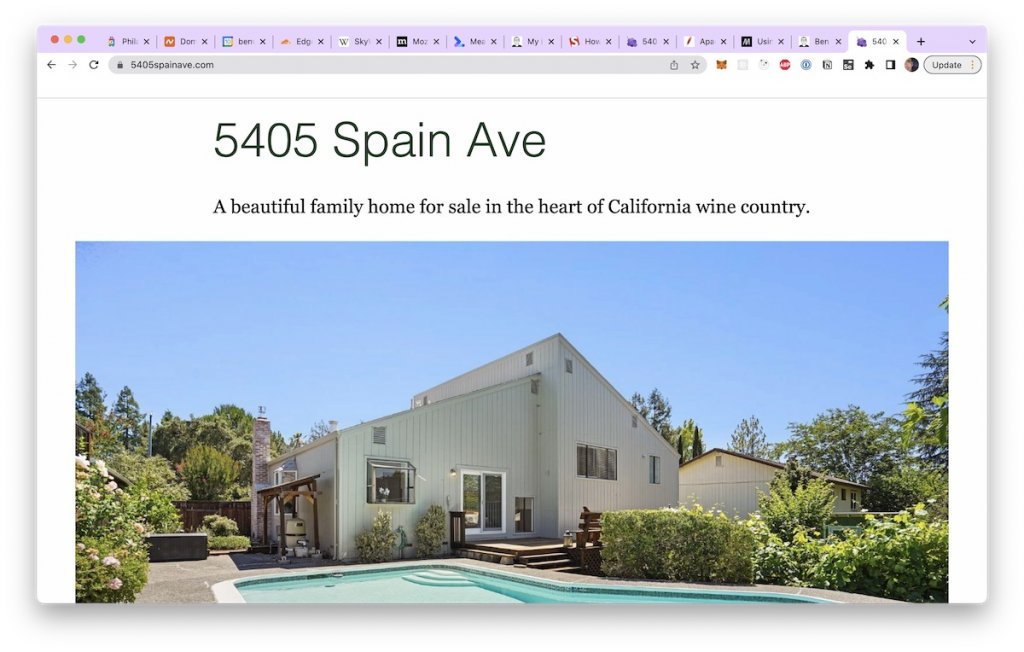
Our family home in Santa Rosa is finally going on the market this week. And, although I’ll likely keep working on it, I have my indieweb website ready to go.
When I initially brought up the idea, I set myself two main restrictions. I said it needed to be online in two weeks, and I blew through that by months. But I also said:
It needs to get an A for SEO, site performance, and security.
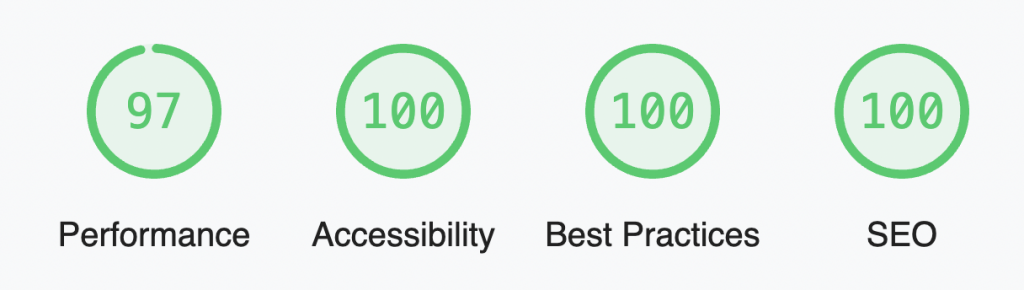
It does. Here are its core web vitals via web.dev:

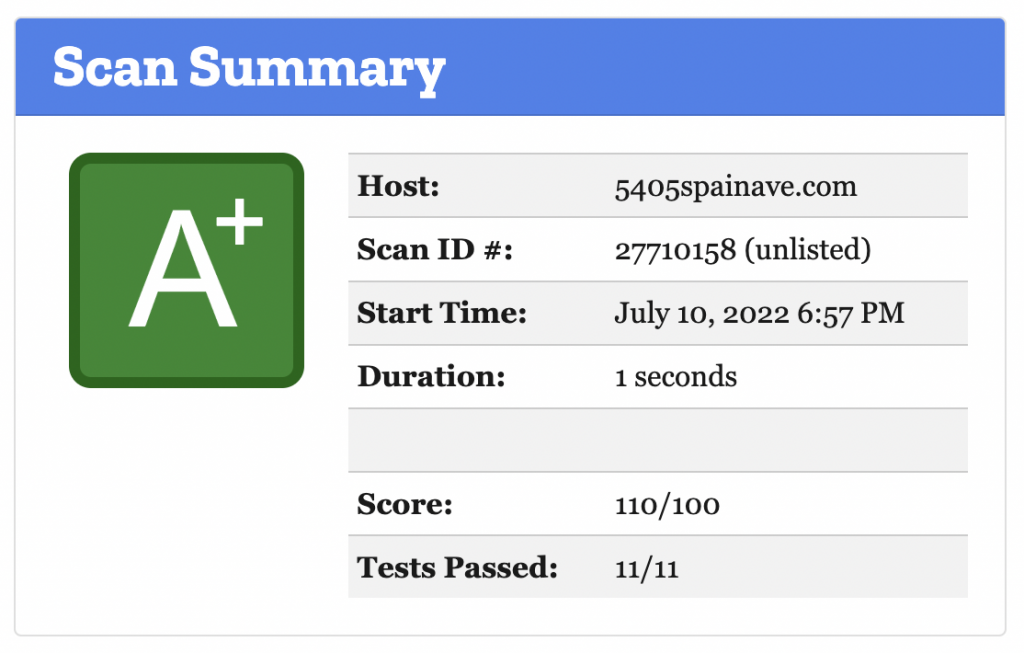
And its security rating via Mozilla Observatory:

It helped that I hand-rolled the site.
You might note that performance remains at 97/100, while the other metrics are at 100. There is still a Cumulative Layout Shift at 0.14 seconds, which is almost certainly because there are a lot of images on the page which have dynamic heights and widths depending on the viewport. There’s more I can do there to make those images a predictable size.
There are a handful of non-obvious things I had to do. For example, both MLS and land parcels have a numeric identifier. If you view this on a phone, the mobile browser tries to intelligently turn those into phone numbers, creating unnecessary links. I didn’t want to link out to a third-party site for MLS or land parcels, but it turns out you can suppress automatic phone number linking with the following meta tag:
<meta name="format-detection" content="telephone=no">
Each image is loaded from an image set; I hand-resized them for various reasonable viewport sizes. I also created independently-cropped images for Twitter and Facebook.
To get the highest security rating possible, I made sure there was no inline code (no inline stylesheets or JS), and created a Content Security Policy that I apply via an .htaccess file.
Finally, I said:
It’ll be a hand-rolled static site. No frameworks for the HTML, JS, or CSS, and no pre-set templates: just me, a text editor, and some design tools.
And that’s what I did. I wrote the HTML and CSS from scratch in VS Code, making liberal use of media queries and CSS grids. And I had a lot of fun doing it.
My full code (which is really simple!) is available on GitHub, but the most exciting way to take a look is to view the website itself at 5405spainave.com.
And if you want a beautiful wine country home in Santa Rosa, California, you know who to talk to.
*
Some other ideas that came up:
What about video or virtual reality? We didn’t have a professionally-produced video of the home. We do have professionally-taken photographs, which I’ve used liberally. I took some of the others (eg of wineries and Bodega Bay), and the rest came from Unsplash.
What if we accepted crypto for the home? It’s too difficult to do; agents, escrow, legal frameworks are not set up for this. Also, at least one member of our family makes a particular kind of face whenever crypto is mentioned. It had occurred to me that we could push the selling price for crypto sales a little higher: eg, sure, we’ll take your ETH or BTC, but the dollar equivalent will be $2M. (If you would like to give us two million dollars for our home, please do get in touch.)
What about a blog or regularly-updated content? Home sales in California are incredibly short. We could have written a blog about getting the home ready, but honestly, it was already a stressful enough process. We anticipate a very short sales window for the home itself, so we didn’t do it. I’ll likely add more narrative description in the our experience page.
And analytics? The site doesn’t set any cookies or collect any analytics on the front end. However, I do push it through Cloudflare’s CDN, which gives me some simple stats to gauge success.
It’s a very simple website. Yes. And often, that’s all you need.

 Share this post
Share this post
I’m writing about the intersection of the internet, media, and society. Sign up to my newsletter to receive every post and a weekly digest of the most important stories from around the web.