Not sure why the W3C social web working group is getting attention now, but nonetheless: http://www.cnet.com/news/w3c-tries-building-social-networking-into-the-web/ #indieweb
@S_dF My last reply! ;) We're strongly aligned with the #indieweb community, which lays out its principles here: http://indiewebcamp.com/
Really enjoying meeting everyone and demoing Known at #reclaimyourdomainla! #reclaimyourdomain #indieweb #escapethesilos
Posting using Breach: http://breach.cc/ Neat-o. Looking forward to writing a @withknown / #indieweb module.
How @mapkyca is creating a distributed social network out of #indieweb tech: http://www.marcus-povey.co.uk/2014/07/10/summary-federated-friending-and-signon-in-a-distributed-soc...
I've been spinning my wheels on #indieweb ideas for a long time. Here's a PDF I'd forgotten I'd written, from 2009: http://benwerd.com/shoal.pdf
Here's how I post from my Known site.
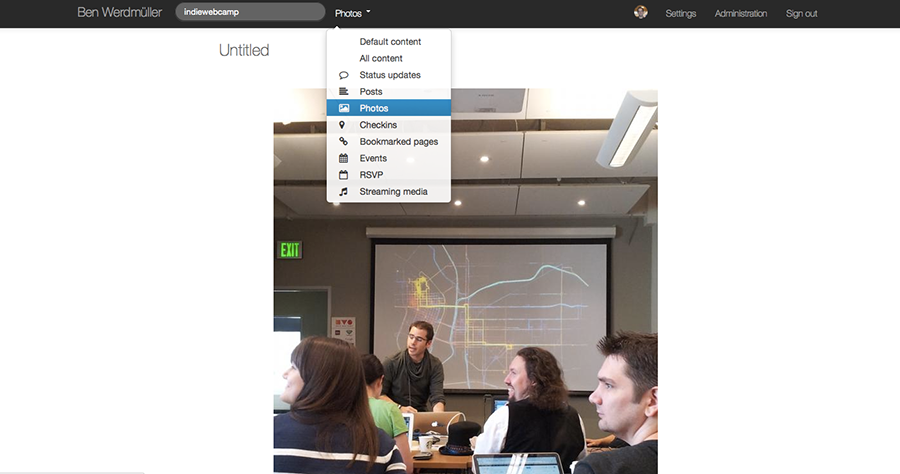
When I log in, Known gives me the option to post lots of different kinds of things: status updates, photos, streaming media, and so on. Because it's what's called a "responsive interface", it adapts to whichever device you're looking at it on: it works just as well on a phone as on a desktop browser. These buttons work great on a touch-based interface, and I post on my phone at least as often as I post from my computer.

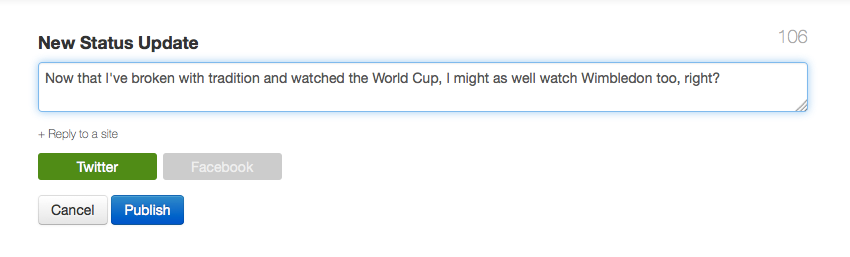
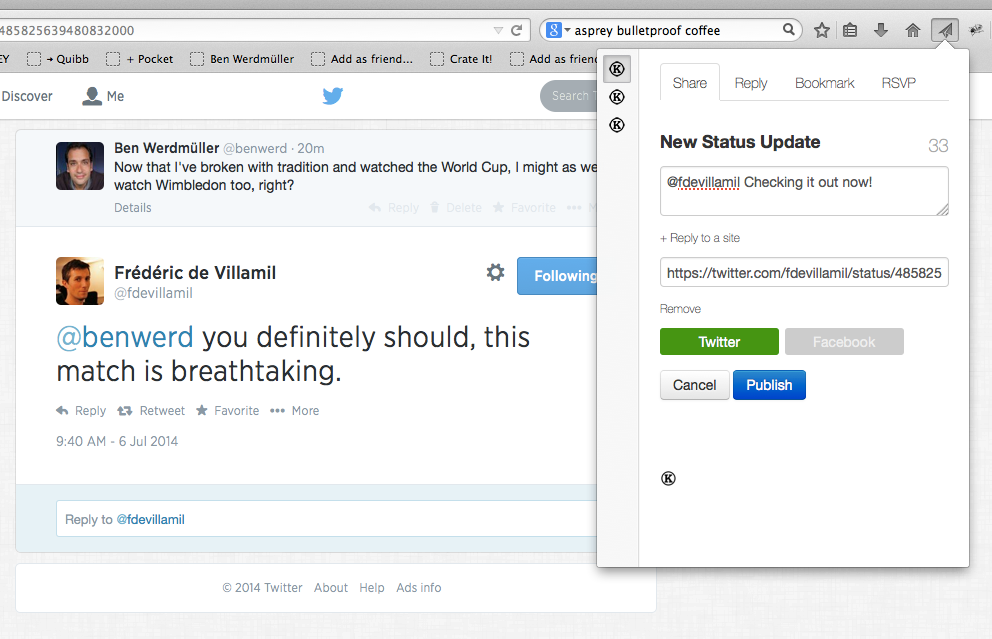
This morning, I decided to write a status update:

I decided to post it to my friends on the traditional social media sites too. Above, I've selected Twitter - after I took the picture, I decided to post to Facebook as well.
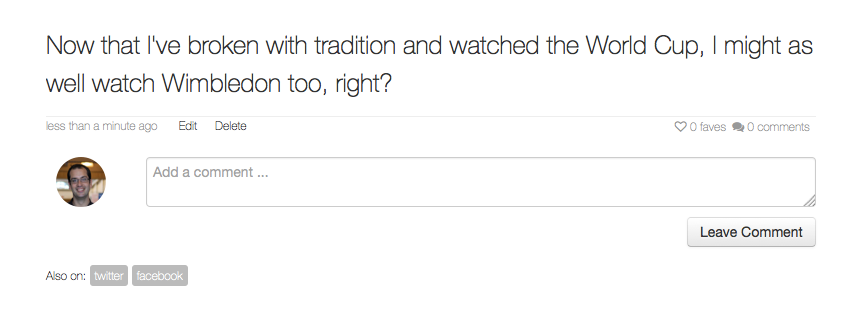
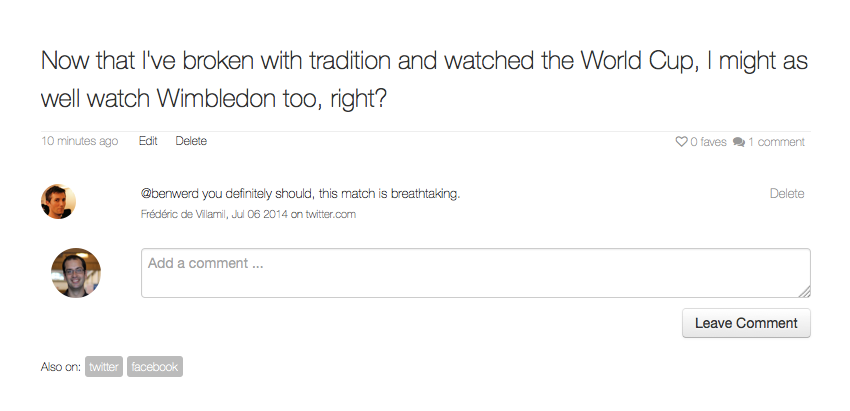
Known posts the status update to my own site:

But because I selected Twitter, it posts it there too:

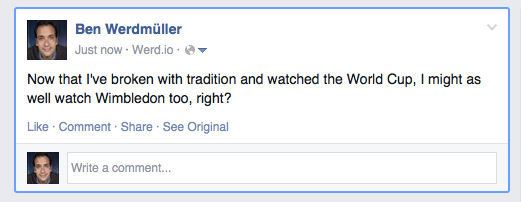
And because I selected Facebook, another copy ends up there:

My friends can interact with me over on those sites:

And those replies - whether they're from Facebook, Twitter, or my friends' own websites (running Known or something else) - will show up on my site too, thanks to great indieweb technologies like brid.gy:

This way, I have all of my interactions around that content in one place.
If I want to reply to my friends on the silos, I can do that too. I can just do that from my site using the bank of buttons you've already seen, but if I'm using Firefox, I can use a direct "reply" button integrated with my browser:

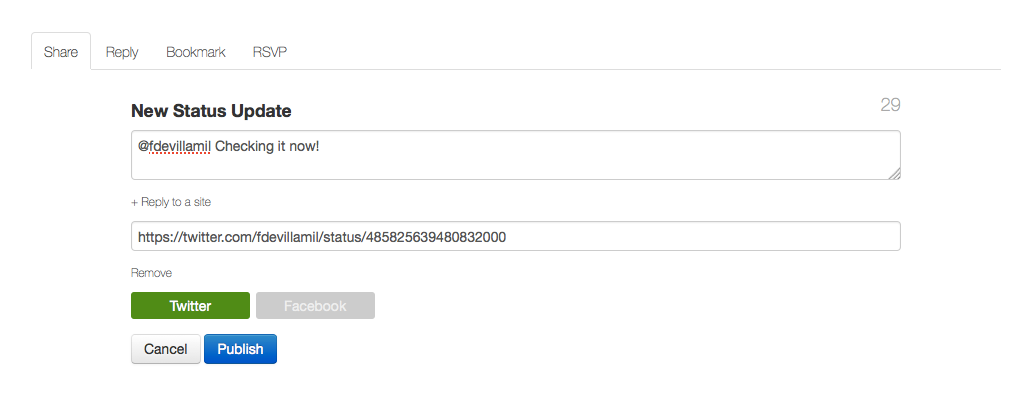
Or there's a "bookmarklet" - a button that I drag to my browser's bookmarks toolbar - that makes it easier, which works with every browser.

Either way, those replies will show up on the site my friends replied from, as well as on my own site.
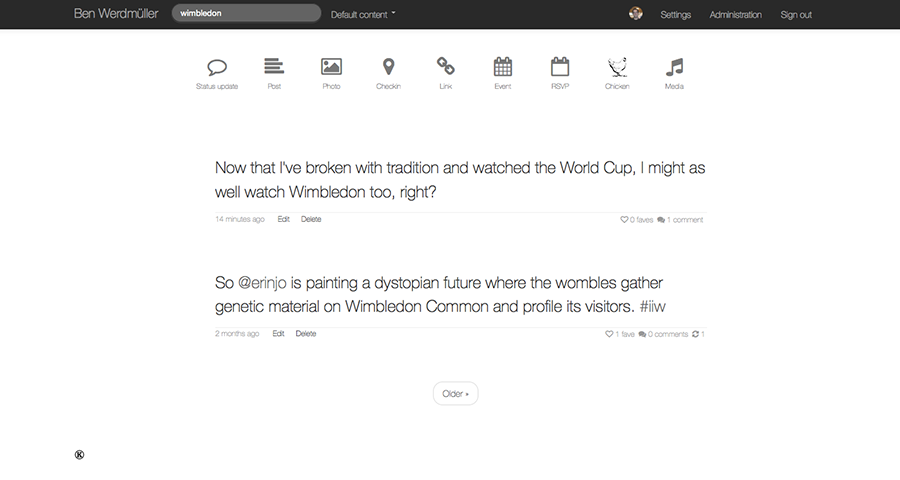
Because I post everything from my own site, I have an archive of everything I've ever written to social media. That means I can look to see everything I've written about "Wimbledon", for example:

And I can filter my search to particular kinds of content:

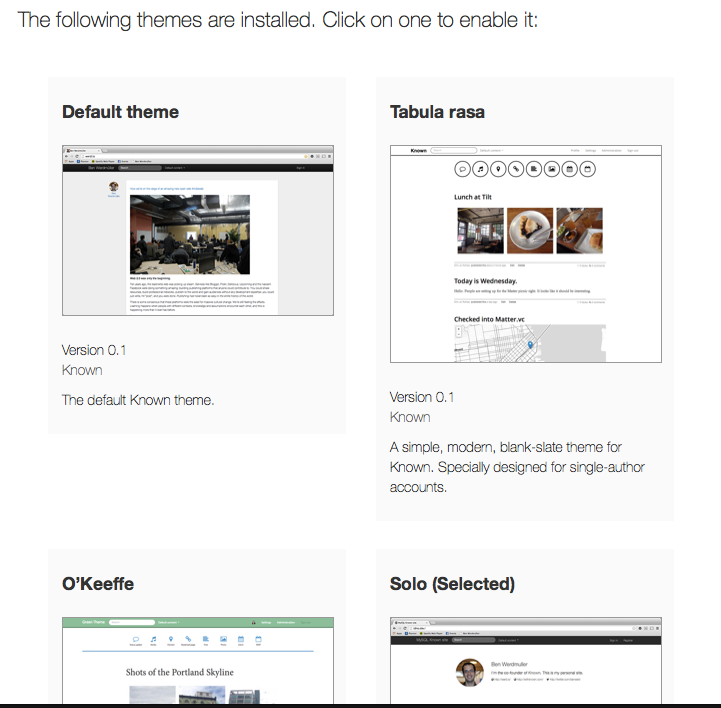
Because this archive is hosted on my own site, people are likely to find it when they search for me. That means I have more control over how I'm represented on the web. One of the ways I can customize my appearance online is through themes:

But if I'm a developer (and I am!) I can build my own themes and plugins to integrate Known into my existing site, create new kinds of content or radically change the look and feel. It's a pretty great toolbox.
My archive of everything I've posted and all my replies lets me analyze my data in all kinds of ways, that let me post better and participate more directly with my community. I'll be talking more about that another time.
In the meantime, you should sign up to our beta list.
·
Posts
·

@RichardSmedley Seems fair; Twitter is where your friends are! The #indieweb's #POSSE helps: http://indiewebcamp.com/POSSE #indie2014

We have a William Gibson quote above our desk here at Known HQ:
"The street finds its own uses for things."
It's from Burning Chrome, and serves as a reminder that users will find uses for technologies that its creators were not necessarily expecting. We don't just want to remain open to those new uses; we want to encourage them as much as we can.
We're back from IndieWebCamp in Portland - one of my favorite technology events in one of my favorite cities in the world. Technologists and like-minded creators get together in order to help create web platforms that promote ownership, allow people to communicate with each other freely online, and give people full control of the things they create and share.
I'd started building Known before I aligned myself with the indie web community, but it fits so well: Known allows anyone to publish to their own website as easily as Twitter or Facebook, lets them talk to other people all over the Internet (on existing social networks, on other Known sites, and on blogs and journals), and gives them control over their content.
In a world where the platforms we use every day are spying on us, or even performing psychological tests on us without our knowledge, and when platforms shut down all the time, more people are certainly crying out for more ownership and control. We'll be there for them. Our mission is to empower people to publish to their own space on the Internet.
As part of a discussion on indie web businesses, Amber Case said she thought the market for these products is going to emerge organically. I agree, and it's always better for people to tell you what they find you useful for. Twitter is a great example of a service that has developed that way.
Of course, I also have a business need to sell our product, and prove that it will be useful for enough people to support our growth. We've been having some great conversations with people who need Known: people whose reputations and incomes are tied to their identity online, and the things they make and share on the web. But as any scientist will tell you, anecdotes aren't enough.
Over the next two weeks, we'll begin inviting people to use our Known service. Now is a great time to add yourself to our beta list. It's free - we want your feedback and develop our product hand-in-hand with the people who are using it. We think that's the best way to help the street find its own uses for what we're making, and in the process, create something that changes the way people represent themselves on the web.
·
Posts
·

So many thanks to @aaronpk, @caseorganic and everyone who came to #indiewebcamp PDX for another wonderful year. Can't wait til 2015.
Awesome photo of #indiewebcamp PDX 2014! http://aaronparecki.com/notes/2014/06/28/1/indiewebcamp-esripdx
Facebook tinkered with users’ feeds for a massive psychology experiment http://www.avclub.com/article/facebook-tinkered-users-feeds-massive-psychology-e-206324 #indieweb
Collaborating across coasts using WebRTC feels a lot like the Starfleet scenes in Star Trek IV. Enter the indie space whales. #indiewebcamp
@znmeb @rachelshadoan We're all working on this problem at #indiewebcamp. I'm releasing this in July: http://withknown.com
Werd I/O © Ben Werdmuller. The text (without images) of this site is licensed under CC BY-NC-SA 4.0.